Just paste the share url into the blog editor.
All posts by John
Flickr Embed
Flickr embeds need the Jetpack plugin with the shortcode module activated.
The flickr Gallery above is embedded by pasting in the link to the page. As is the image below:
Unfortunately there is no way to adjust the size.
Block Editor Embeds
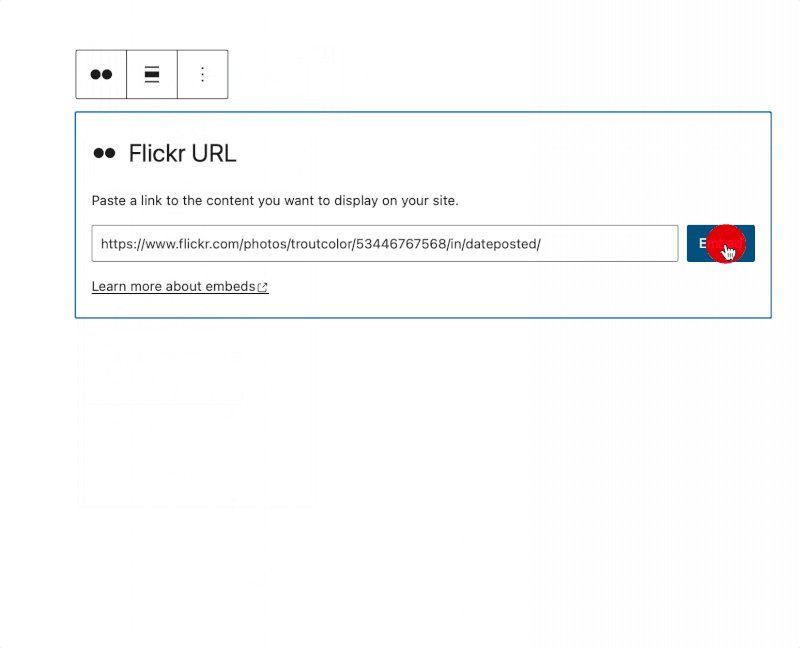
The Block editor provides a Flickr embed block, which gives a slightly larger version of the image. If you paste a flickr url into the editor it will add an embed block or you can add the flickr block in the usual way.

Google Calendars
Unlike other google embeds, you need to activate a plugin for this one.
This plugin will allow you to embed Google Calendars in Posts pages and in a Widget.
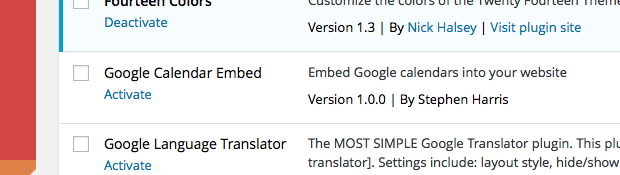
To use it you need to activate the plugin:
Dashboard->Plugins
Click the Activate link under the Plugin’s name:
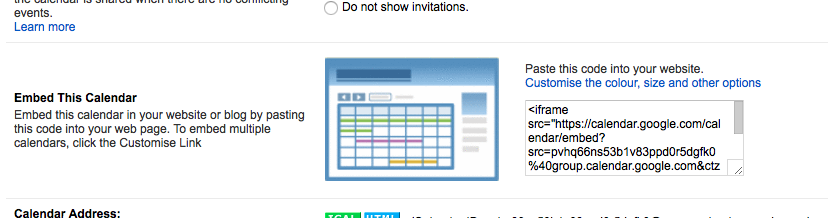
You then need to get the embed code from the Google Calendar you want to embed.
The Calendar must be public.
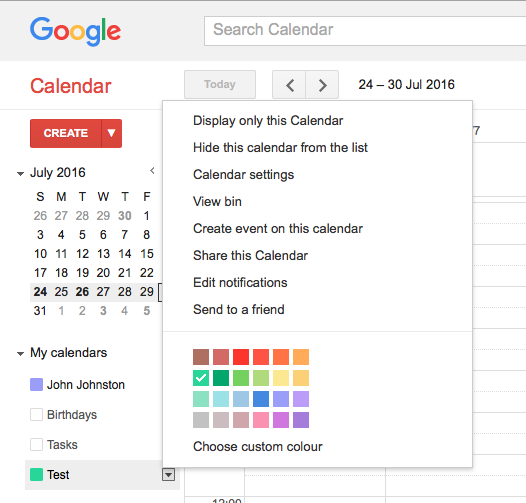
Visit Google Calendars and for the calendar you want to show click the popup and choose Share this Calendar:
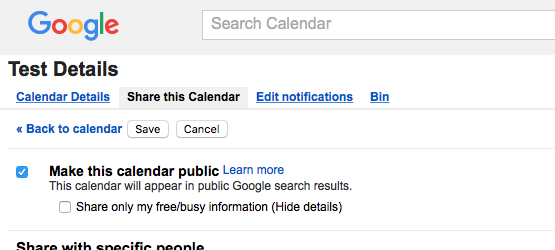
Make the Calendar Public if you have not done so already:
Then go to the Calendar Details page and find the embed code:
You may want to click the customise link, which will allow you to change the size, colours etc. You might want to set the size to fit into your post.
Copy the embed code
Edit the post or page you want the Calendar to appear on and paste in the code:
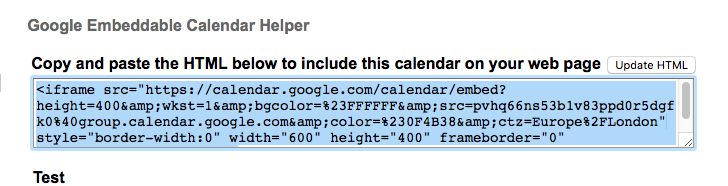
The embed code will look like this the html is changed automatically into a shortcode:
[googlecalendar src="https://calendar.google.com/calendar/embed?height=400&wkst=1&bgcolor=%23FFFFFF&src=pvhq66ns53b1v83ppd0r5dgfk0%40group.calendar.google.com&color=%230F4B38&ctz=Europe%2FLondon" style="border-width:0" width="600" height="400" frameborder="0" scrolling="no"]
but will embed the calendar when the post is published:
Google Calendar Embed Widget
You can also display a Calendar in a widget on the sidebar of your blogs. There is an example on the right of this page.
To add a widget you need the code again, it might be best to adjust the size by customising the code. Copy the code on the calendar site.
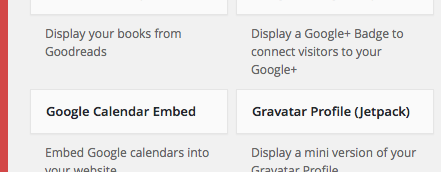
Add a Widget, Dashboard-Appearance-> Widgets, where you will find the Google Calendar Embed Widget.

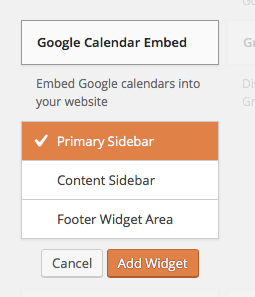
You can drag the widget to a sidebar or click it to expand and add with a button:

Once it is added paste in the code:

Note the code is not changed to a shortcode.
The above code will produce the calendar widget.
Google Photos
You can embed photos stored in google Drive by pasting the sharable URL (see below for details)
Google Docs
The Document below was embedded by simply pasting the url into the editor.
The document needs to be published to the web in Google docs first (see below)
Google Slides
After sharing a google presentation you can embed it in a Glow blog post and page by pasting in the share URL.
To embed, in the Sheets editor choose Share from the File menu. In the ensuing dialogue click Get Shareable Link. Past that link into your blog editor.
Google Sheets Translation
You can translate text in google sheets with a formula.
=GOOGLETRANSLATE(A1,”en”,”fr”)
and embed that is a Glow Blog.
See main Google Sheets page
Google Sheets
After sharing a google sheet you can embed it in a Glow blog post and page by pasting in the share URL.
Google Video
First you need to make sure the Jetpack plugin is activated and the shortcode module is turned on.
A video in your google drive can be embedded:
- Upload to GoogleDrive
- Open The Google Video page and choose Share from the vertical ellipsis at the top right.
- In the Advanced settings make the video Public on the Web
- From the vertical ellipsis menu choose open in a new window.
- In the window that opens choose embed from the vertical ellipsis menu.
- copy the embed code and paste into the editor in the Text view.
- on saving it will be converted into a shortcode like this:
[googleapps domain="drive" dir="file/d/1H-oJO4UbdAuxXRYCFEJJo-ZwYKA4CR0C/preview" query="" width="640" height="480" /]
Google Maps
Paste in the embed iFrame code into the Text Editor. Jetpack plugin needs to be activated and the shortcode module turned on. iFrame code will turn into short code on saving.
Block Editor
In the block editor use the custom HTML block and paste the code in there. After previewing or publishing the code will change into a shortcode as above. There is an example video on the Google Forms page.