The site has been reset for Christmas 2025. The posts will start appearing on the 1 December 2025
This site provides some simple examples of H5P content in Glow Blogs.
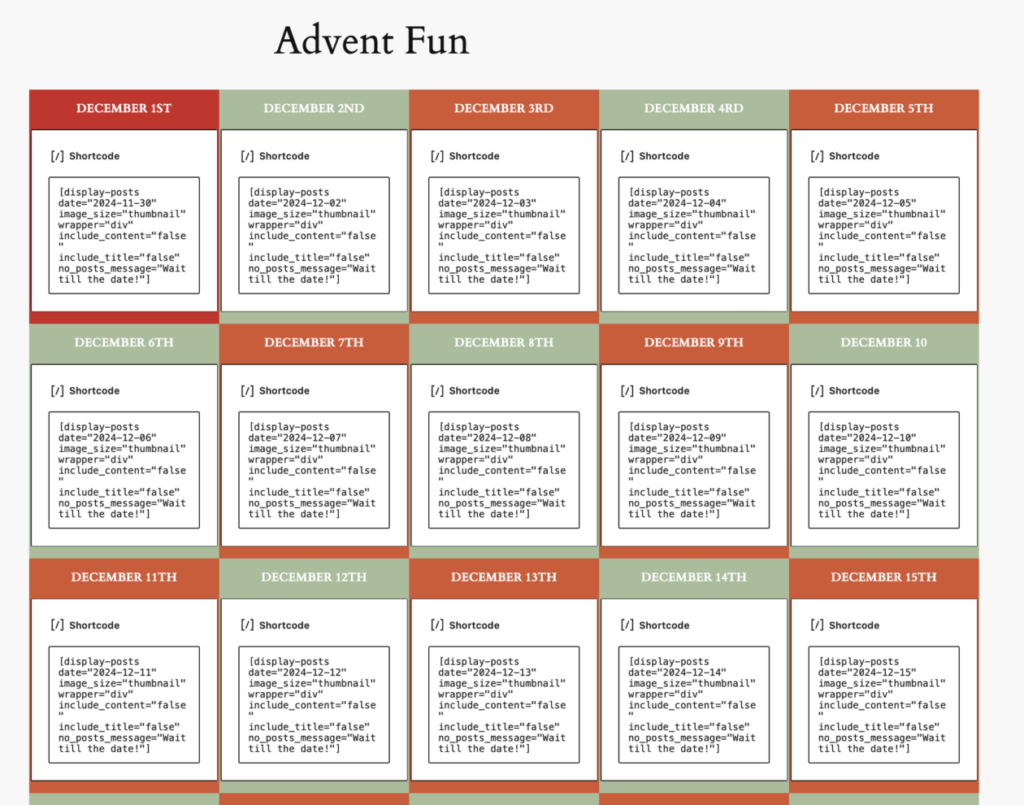
We have used the new Grid Block to create the grid, you could also use the Draw Attention Plugin to do the same sort of thing (example).
We use the Display Posts Shortcode which allows users to easily display listings of posts. In this case we list posts published on a specific day. We only post one post on that day. The posts are created in advance and scheduled. If there are no posts for that day the shortcode displace a message (Wait till the date!).
How it is done
- We have created a new site using the Block Editor and the Twenty TwentyFour theme.
- We create pieces of H5P content, for example a quiz or game.
- These are inserted in posts.
- Each post is scheduled to be published on a different day in December 2024.
- We create one page. And set that page to be the home page (you can delete the sample page if you like).
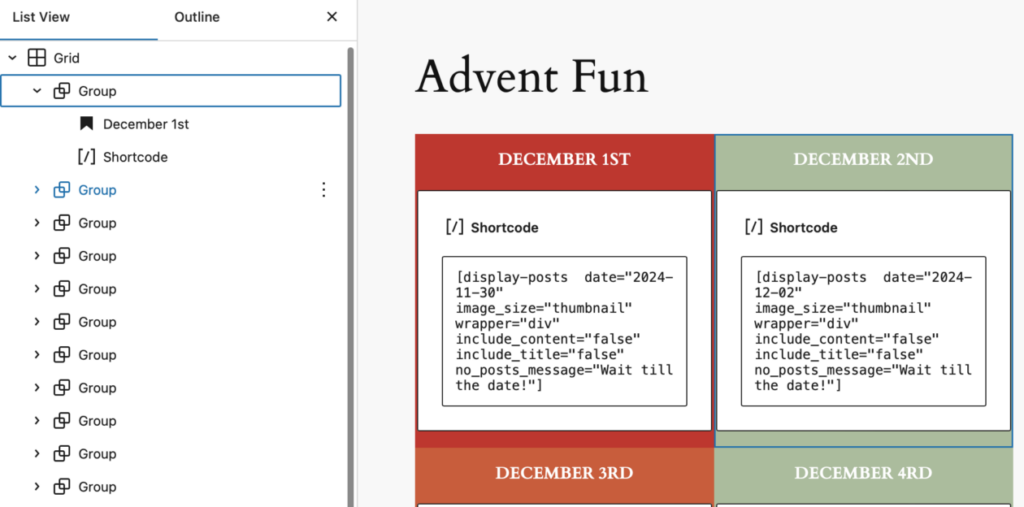
- The main page contains a grid block. Each Grid block contains a group block.
- Inside the group is a header block and a shortcode block.
[display-posts date="2024-12-01" image_size="thumbnail" wrapper="div" include_content="false" include_title="false" no_posts_message="Wait till the date!"]The Shortcode block contains the display post shortcode. This block will show any posts published on the date, it will only show the post’s featured image, not the title or any of the content.


It is easiest to create the first group, then duplicate that block 24 times. You can do that by selecting the block and pressing ⌘⇧D on a mac or ⌃⇧D on Windows. Make sure you have the block selected.
Tweaks
There are many different ways to adjust this. In our example we have changed each group to a Cover block and added a snowflake image. We also spent some time changing some block settings for the first day before duplicating it 24 times.