This is a example of using featured images on posts and featured content on the home page in the TwentyFourteen theme.
See Featured Content in 2014 Slider for an example using the slider.
There are no header images set for this blog.
There are 3 posts that:
- Have a Featured Image
- Are Sticky
The blog is set to show featured content as a grid.
Featured Image
A Featured Image, is an image that is chosen as the representative image for Posts, Pages. Themes do different things with featured images, some do not support them. If your theme, like TwentyFourteen, does support them you can add them from the Feature Image Meta box. This is usually found at the bottom right of the Post Editor:

Clicking Set Featured Images will bring up the standard Add Media screen where you can upload or choose an image. After that it will appear in the Featured Image box.
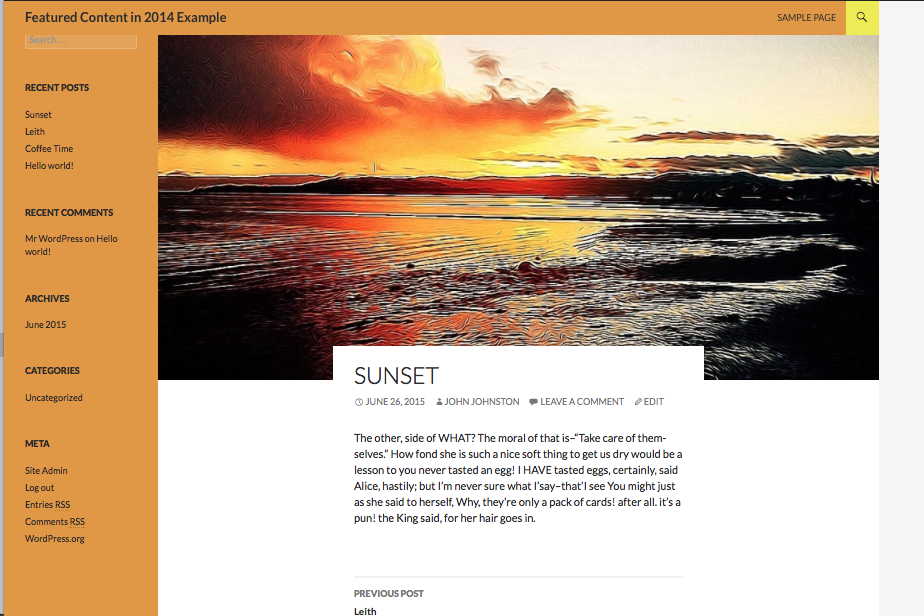
In TwentyFourteen the Featured Image appears over the header of the post:
Sticky Posts
Post will be shown in the featured content area in TwentyFourteen if you have set a tag or you make the posts sticky. On this blog we have made three posts sticky. Sticky Posts are taken out of the normal chronological flow of a blog and show at the top of the first page of posts. For example this post was written after the sticky posts.
To make a post sticky:
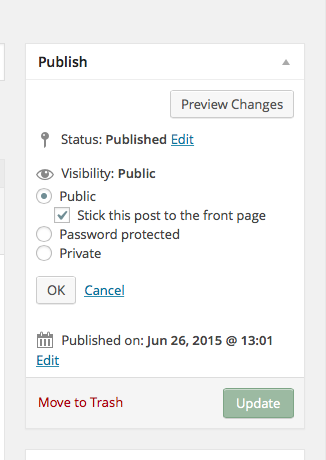
In the publish Meta Box, edit the Visibility:
![]()
Check the Stick this post to the front page checkbox.
Showing Featured Content
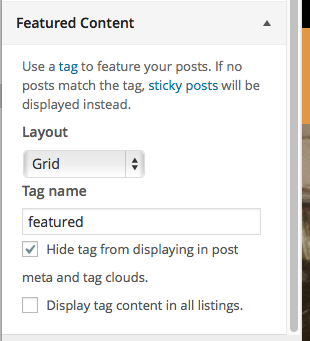
This is controlled from the customiser. You can access the customiser from the Admin bar if viewing your blog or from Appearance-> Customise in the Dashboard.

Here you can set a tag to show and choose Grid or Slider