 I love exit tickets and collecting feedback and data from plenaries. What I didn’t love was the sheer volume of paper / photocopying that I used to use to do them. Snap assessments to see how well my class had understood a topic, exit ticket post-its to give quick feedback about a lesson, plenaries to gauge understanding – SO MUCH PAPER! Sure, there are ways to gather the same information without using loads of paper – thumbs for feedback for starters – but often I can’t track changes in understanding over a period of time for more than just a handful of children as it requires remembering who said what.
I love exit tickets and collecting feedback and data from plenaries. What I didn’t love was the sheer volume of paper / photocopying that I used to use to do them. Snap assessments to see how well my class had understood a topic, exit ticket post-its to give quick feedback about a lesson, plenaries to gauge understanding – SO MUCH PAPER! Sure, there are ways to gather the same information without using loads of paper – thumbs for feedback for starters – but often I can’t track changes in understanding over a period of time for more than just a handful of children as it requires remembering who said what.
Fortunately, there are better ways to do these that require no paper (apart from initially printing plickers cards as you’ll see later), and better still, these methods save time as there is no marking involved – the computer collates the responses and data for you.
With such a win-win situation, I do wonder why more classes don’t use them. Sure, for some of the ways suggested below you require multiple devices (sometimes one per child) and this can be tricky if not impossible to achieve; however, other ways require nothing more than one device which can be as simple as the teacher’s own phone!
Plickers
 Despite being new to Plickers myself, it is definitely the app that I want to start with when looking at fantastic ways to go paperless when using exit tickets or giving plenaries. It does even work for assessments. Truthfully, their own description on their website goes a long way to explaining what Plickers is all about. There is also a great video by EdTech Tidbits that explains about how to set up and use plickers (although, I do take exception to the ‘throwing away the cards’ comment after each use).
Despite being new to Plickers myself, it is definitely the app that I want to start with when looking at fantastic ways to go paperless when using exit tickets or giving plenaries. It does even work for assessments. Truthfully, their own description on their website goes a long way to explaining what Plickers is all about. There is also a great video by EdTech Tidbits that explains about how to set up and use plickers (although, I do take exception to the ‘throwing away the cards’ comment after each use).
One of the things that I like most about Plickers, aside from the fact that you need only use a mobile phone to gather data, or a phone plus a device connected to a Smart Board if you are wanting the children to see a graph of responses, is the fact that it is a ‘safe’ learning environment. Unless you specifically ask it to reveal student answers, the children can’t easily tell what their peers have answered. This really minimises copying and allows the children to feel more ‘safe’ about showing an answer – they know that they won’t be judged. Indeed, this is feedback that I have received from some of my current pupils.
I now use Plickers on an almost daily basis. As I am currently covering Digital Literacy in NCCT, my set of Plickers cards live in the ICT suite, and all eleven of my classes have been set up to use plickers through my account. This means that each child has a ‘number’ which is linked to one of the cards (all of the cards are the same for each class, so card 1 is the same as card 1 for any other class across the world). My children have memorised their ‘number’ to make handing out the cards simple and quick when needed. If I still had my own card though, I would definitely print and laminate the student cards at the beginning of the year and have the children keep them in their trays for quick access.
Normally I use plickers as a quick feedback tool – either for my own reflection on a lesson, or to very quickly gauge how well the children have understood concepts within their lesson. More recently though, I have actually used Plickers in place of a PowerPoint when teaching about Internet Safety: the children were given questions to answer, after each of which we discussed all of the answers and worked together to come to an agreement about what the ‘correct answer’ was before revealing it. I found this very powerful as it really engaged critical thinking and enabled children to argue their own responses. I tweeted about this lesson here if you’d like to see more.
Data from your class’ responses is saved to your profile so that you can access it at any time, and after using the data for its purpose, or taking note of it, it is very simple to clear.
Kahoot
 Truly one of my, and my class’, favourite tools. Furthermore, with the iPad rollout across Glasgow City Council and similar initiatives for 1-1 device access within schools, this will almost certainly become a tool used on an almost daily basis by many classes. Powerful and easy to use, this does require children to have their own devices in order to take part in quizzes / assessments etc, however, it can easily be done that children are timetabled to access a smaller number of devices and work their way through the assessment/quiz etc in a more flexible time period.
Truly one of my, and my class’, favourite tools. Furthermore, with the iPad rollout across Glasgow City Council and similar initiatives for 1-1 device access within schools, this will almost certainly become a tool used on an almost daily basis by many classes. Powerful and easy to use, this does require children to have their own devices in order to take part in quizzes / assessments etc, however, it can easily be done that children are timetabled to access a smaller number of devices and work their way through the assessment/quiz etc in a more flexible time period.
Kahoot offer a wide range of resources and videos to help you get started – their best page is here. They also free development resources and a free Kahoot certification course, for staff to familiarise themselves better with the power of Kahoot.
To sign up (for free) and create your own resources, go to: create.kahoot.it
For students to play your quizzes / assessments, they can either go to kahoot.it on any device, or download the app, again for free, on any smartphone / tablet.
Microsoft/Google Forms
![]() Microsoft Forms and Google Forms are exceptionally powerful and yet seldom used in the classrooms. Many schools have started using forms as a quick way to gather results of surveys, for example the annual HGIOS survey for staff, parents and students mainly due to the fact that it saves time as no-one has to sit and sift through hundreds of forms in order to collate responses – the computer does it for you and gives you instantaneous feedback. This is great as it does save vast amounts of paper, however, why have we not started looking at their potential for class assessments. I won’t write much about this here, as I do plan on doing a blog about using Microsoft and Google forms in schools later this year; however, both tools are available through Glow and I would strongly urge you to look at them to see their full potential.
Microsoft Forms and Google Forms are exceptionally powerful and yet seldom used in the classrooms. Many schools have started using forms as a quick way to gather results of surveys, for example the annual HGIOS survey for staff, parents and students mainly due to the fact that it saves time as no-one has to sit and sift through hundreds of forms in order to collate responses – the computer does it for you and gives you instantaneous feedback. This is great as it does save vast amounts of paper, however, why have we not started looking at their potential for class assessments. I won’t write much about this here, as I do plan on doing a blog about using Microsoft and Google forms in schools later this year; however, both tools are available through Glow and I would strongly urge you to look at them to see their full potential.
Other
 There are many other applications, tools and websites out there that give you as much power and flexibility as the above, however not all of them are free. Many educators will swear by Socrative, which is indeed a fantastic tool, however I have found that the above are just as powerful and what’s more, they’re completely free. Socrative is free to use with one class, but as I have multiple classes it would cost me to use which is why I don’t – however, that’s not to say that it’s not worth it.
There are many other applications, tools and websites out there that give you as much power and flexibility as the above, however not all of them are free. Many educators will swear by Socrative, which is indeed a fantastic tool, however I have found that the above are just as powerful and what’s more, they’re completely free. Socrative is free to use with one class, but as I have multiple classes it would cost me to use which is why I don’t – however, that’s not to say that it’s not worth it.
As with all tools, the important thing is to find one that works for you and in your setting. I think the tool that will work in pretty much every setting is Plickers and if this blog has given you any inspiration this week, I hope that it is to use Plickers more.
Get in touch

As always, I welcome feedback on the blog and suggestions for future posts. It would also be great to see what you’re doing in your classes, so do get in touch on twitter @mrfeistsclass and let me know what your class is up to.
Next week’s blog is all about using ICT in a setting where there is limited access to ICT. Having taught in a setting with no ICT suite or device access, and only 1-2 computers per class – for a number of years at the start of my career, I know how frustrating it can be, so hopefully my blog will give you ideas about how to use the resources effectively in such a setting.
Have a great week,
Donald




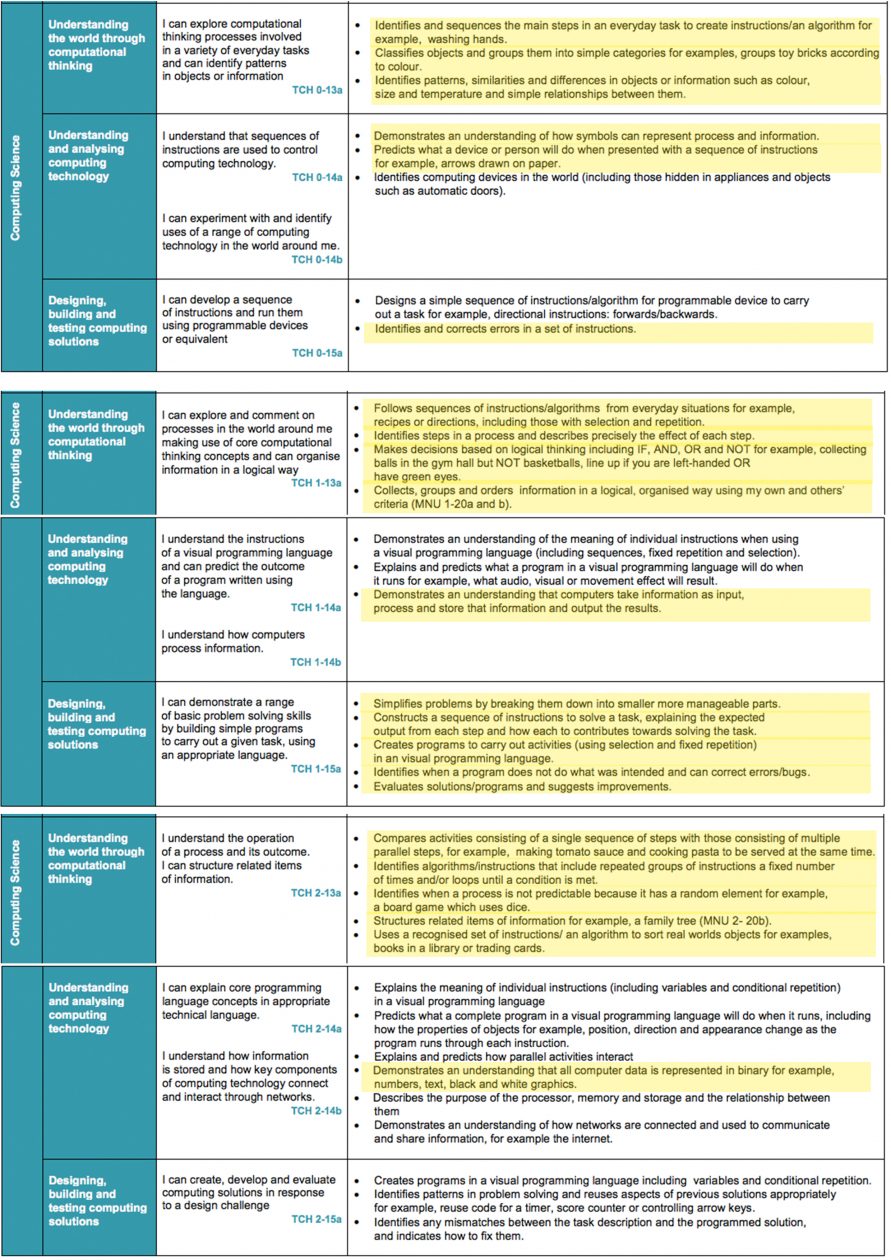
 Many people see ‘coding’ as something that only older children / adults can accomplish. This is simply not true. Teaching computational thinking can start as early as you like and a lot sooner than you realise. Even sorting shapes – an activity my sister has been doing with her son since he was just over a year old – is a form of computational thinking. Looking at the benchmarks for early years, teaching coding is truly a vast and rich way for children to learn.
Many people see ‘coding’ as something that only older children / adults can accomplish. This is simply not true. Teaching computational thinking can start as early as you like and a lot sooner than you realise. Even sorting shapes – an activity my sister has been doing with her son since he was just over a year old – is a form of computational thinking. Looking at the benchmarks for early years, teaching coding is truly a vast and rich way for children to learn. Whilst children in Early Years can achieve the majority of their benchmarks without touching a computer, it is important in first level that there is a good balance between on and offline coding activities. Reinforcement of skills in different learning environments is vital in developing the logical thinking and problem solving elements required in computer programming. Simply letting your children only do code courses online will not fully develop their thinking, in the same way that solely doing offline tasks will not let them experience the problem solving aspects of actually using a programming language to solve tasks and create games of their own.
Whilst children in Early Years can achieve the majority of their benchmarks without touching a computer, it is important in first level that there is a good balance between on and offline coding activities. Reinforcement of skills in different learning environments is vital in developing the logical thinking and problem solving elements required in computer programming. Simply letting your children only do code courses online will not fully develop their thinking, in the same way that solely doing offline tasks will not let them experience the problem solving aspects of actually using a programming language to solve tasks and create games of their own. By second level, most of the coding experience should be ‘plugged in’, however, there is always time to develop offline coding alongside it. Instructional writing is a big part of the literacy input in second level, and can be done well as a coding task. Using
By second level, most of the coding experience should be ‘plugged in’, however, there is always time to develop offline coding alongside it. Instructional writing is a big part of the literacy input in second level, and can be done well as a coding task. Using 
 Whilst the closed learning environment was a fun learning experience, and a good problem solving challenge, the most powerful collaborative learning experience has been when I have used an online learning environment – more specifically, when I have used Microsoft Teams. I have only used it once with a full class, as for the last four years I have been teaching NCCT. I loved using it with my class, however now I use it very regularly with my groups including the ‘Mosspark Tech Team’ and the ‘house captains / vice captains group’. Here is an example of the Tech Team using MS Teams on the
Whilst the closed learning environment was a fun learning experience, and a good problem solving challenge, the most powerful collaborative learning experience has been when I have used an online learning environment – more specifically, when I have used Microsoft Teams. I have only used it once with a full class, as for the last four years I have been teaching NCCT. I loved using it with my class, however now I use it very regularly with my groups including the ‘Mosspark Tech Team’ and the ‘house captains / vice captains group’. Here is an example of the Tech Team using MS Teams on the  Whenever my Tech Team needs to present a lesson or assembly, we use MS Teams. I add a PowerPoint to the teams tab, or upload it as a file, that has a ‘skeleton’ template of the topics that should be covered. The children then access their own account (in the team meeting, and then at home) and use the ‘conversation’ tab to discuss and plan who is responsible for each part / aspect of the presentation. They work collaboratively to a given deadline to create the lesson, at which point I view it and add my own notes and observations. Other than during the first meeting, the children do the work in their own time – be it for home work, or a supervised lunch, or during class time. Moreover, as the responsibility for creating the lesson by a given deadline lies solely with the children, and they are continually reminding each other to contribute, I have not yet had a team fail to complete the work in time.
Whenever my Tech Team needs to present a lesson or assembly, we use MS Teams. I add a PowerPoint to the teams tab, or upload it as a file, that has a ‘skeleton’ template of the topics that should be covered. The children then access their own account (in the team meeting, and then at home) and use the ‘conversation’ tab to discuss and plan who is responsible for each part / aspect of the presentation. They work collaboratively to a given deadline to create the lesson, at which point I view it and add my own notes and observations. Other than during the first meeting, the children do the work in their own time – be it for home work, or a supervised lunch, or during class time. Moreover, as the responsibility for creating the lesson by a given deadline lies solely with the children, and they are continually reminding each other to contribute, I have not yet had a team fail to complete the work in time.
 I get it, I really do. Technology is progressing far more quickly than anything we have ever had to ‘keep up with’ historically, and, whilst our world is evolving, education is falling behind. We are preparing our children for jobs that don’t even exist yet in a truly digital world.
I get it, I really do. Technology is progressing far more quickly than anything we have ever had to ‘keep up with’ historically, and, whilst our world is evolving, education is falling behind. We are preparing our children for jobs that don’t even exist yet in a truly digital world.
 Please note that this is an app, so you will need a tablet device for your children to access
Please note that this is an app, so you will need a tablet device for your children to access  Essentially the ‘big brother’ of all school coding platforms,
Essentially the ‘big brother’ of all school coding platforms,  Providing your children with weekly access to coding experiences, whether online or offline, will hugely boost their attainment in literacy and numeracy as well as in computer science. Problem solving, instructional writing, using axis and coordinates, angles, measure, logic, communication and collaboration – these are just a few of the skills that children develop when coding.
Providing your children with weekly access to coding experiences, whether online or offline, will hugely boost their attainment in literacy and numeracy as well as in computer science. Problem solving, instructional writing, using axis and coordinates, angles, measure, logic, communication and collaboration – these are just a few of the skills that children develop when coding.
 The main problem with getting started is identifying a member of staff who will take forward the digital leaders’ program within the school. Ideally, that person will be you – the person reading this – as that person must have the passion to take it forward. I mentioned other similar ‘committees’ that are held in schools: often are these run by a member of staff that has been ‘given’ it to run. There are so many examples of great pupil councils and great eco committees that truly have an impact in their school, but similarly there are many examples of those that do not. If your school is going to invest in a Tech Team, you must make sure that someone is willing and able to commit the time needed.
The main problem with getting started is identifying a member of staff who will take forward the digital leaders’ program within the school. Ideally, that person will be you – the person reading this – as that person must have the passion to take it forward. I mentioned other similar ‘committees’ that are held in schools: often are these run by a member of staff that has been ‘given’ it to run. There are so many examples of great pupil councils and great eco committees that truly have an impact in their school, but similarly there are many examples of those that do not. If your school is going to invest in a Tech Team, you must make sure that someone is willing and able to commit the time needed. This meeting is facilitated by the teacher but run by the chairperson and secretary, both of whom are assisted by their respective ‘vice’. This meeting runs to the agenda set previously, and minutes are taken by the secretary. The main purpose of the meeting is to outline the schedule for the coming month, decide on the skills to develop over the month, troubleshoot any issues, and look at timetabling of duties.
This meeting is facilitated by the teacher but run by the chairperson and secretary, both of whom are assisted by their respective ‘vice’. This meeting runs to the agenda set previously, and minutes are taken by the secretary. The main purpose of the meeting is to outline the schedule for the coming month, decide on the skills to develop over the month, troubleshoot any issues, and look at timetabling of duties. Weekly skills development sessions are always held at a specified lunch time each week and run for 45 minutes. The children get a 15-minute early lunch so that they can be there as I feel that 30 minutes is too short. It does however mean that either I take lunch to the meeting or miss it.
Weekly skills development sessions are always held at a specified lunch time each week and run for 45 minutes. The children get a 15-minute early lunch so that they can be there as I feel that 30 minutes is too short. It does however mean that either I take lunch to the meeting or miss it. It is important to note that sometimes you will need to dictate a skills development session; however, try to restrict this to a maximum of one per month. Say, for example, Safer Internet Day is coming up and your team has been asked to present lessons or an assembly, you may need to give up one session to prepare for it. Do make sure that the preparation is done in one session only, otherwise your Team will be at risk of becoming a teacher-led experience which almost entirely defeats the purpose of it. In Mosspark Primary School, our Tech Team have a Microsoft Group that uses Teams to communicate. I upload a skeleton presentation with title pages, for the children to research and put in the information and any media necessary. The children get control of the design and transitions of the presentation, and even organise who will say what. By using Microsoft Teams, it enables the children to communicate via the ‘comments’ section, and in real time collaborate on the same document either in the meeting or after at home. I set the children a deadline by which the presentation is to be finished and am on hand for the initial meeting and at a few other times that the children can use as a drop-in session. Otherwise, the children are left to work on their own. On the deadline, I then review the PowerPoint and feed back to the group on the group chat prior to the assembly or lesson.
It is important to note that sometimes you will need to dictate a skills development session; however, try to restrict this to a maximum of one per month. Say, for example, Safer Internet Day is coming up and your team has been asked to present lessons or an assembly, you may need to give up one session to prepare for it. Do make sure that the preparation is done in one session only, otherwise your Team will be at risk of becoming a teacher-led experience which almost entirely defeats the purpose of it. In Mosspark Primary School, our Tech Team have a Microsoft Group that uses Teams to communicate. I upload a skeleton presentation with title pages, for the children to research and put in the information and any media necessary. The children get control of the design and transitions of the presentation, and even organise who will say what. By using Microsoft Teams, it enables the children to communicate via the ‘comments’ section, and in real time collaborate on the same document either in the meeting or after at home. I set the children a deadline by which the presentation is to be finished and am on hand for the initial meeting and at a few other times that the children can use as a drop-in session. Otherwise, the children are left to work on their own. On the deadline, I then review the PowerPoint and feed back to the group on the group chat prior to the assembly or lesson. The main reason that digital leader teams are formed though is to help raise attainment in digital learning across the school, and for children to really lead learning. In my mind, leading learning is not simply ‘presenting’ at an assembly or in a lesson – that’s an EXA outcome. In our school, leading is taking forward learning.
The main reason that digital leader teams are formed though is to help raise attainment in digital learning across the school, and for children to really lead learning. In my mind, leading learning is not simply ‘presenting’ at an assembly or in a lesson – that’s an EXA outcome. In our school, leading is taking forward learning.