The User Interface or UI is how the end user will interact with your program.
The design should include a mock-up of what a user will see when using the system.
For a program that uses graphics this mock-up can be anything from a wireframe model that describes what each section of the screen contains and controls through to a simulated screenshot showing how the final program will look.
For text-based programs the design should list all the text that a user will see including validation errors and any output.
When showing output that is dependent on the user’s input you can either use placeholder markers or example data. But it needs to be clearly marked as such.
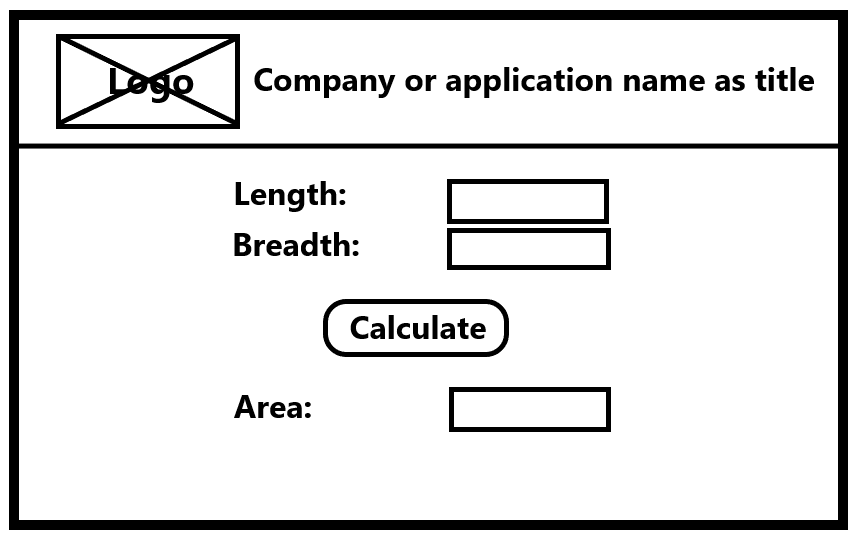
Graphical UI example

Text UI example
Inputs and validation prompts
Please enter a length between 1 and 999:
Sorry, that is not a valid length.
Please enter a breadth between 1 and 999:
Sorry, that is not a valid breadth.
Outputs
The area of a rectangle with length <length> and breadth <breadth> is <area>
Note: <length> and <breadth> will be replaced by the values entered by the user, and <area> will be replaced by the output of the calculation.
