Font family
The font-family tag allows us to choose the font used to show the text. These fonts must exist on a user’s computer to work so you should usually limit your choice to the common fonts that are used on all computers. The font family tag allows you to list multiple fonts separated by commas. The browser will try from left to right to find the listed font. If the font name contains spaces, then enclose it in quotes.
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
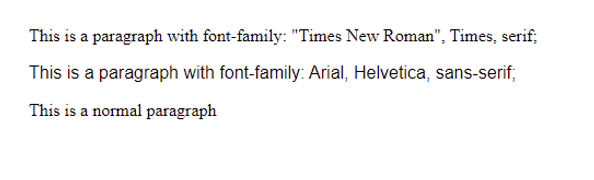
<p class="p1">This is a paragraph with font-family: "Times New Roman", Times, serif;</p>
<p class="p2">This is a paragraph with font-family: Arial, Helvetica, sans-serif;</p>
<p>This is a normal paragraph</p>
Font size
As the name implies, the font-size property changes the size of the text. Sizes can be set using pixel or point sizes: px, pt. But should use relative sizes such as rem, em or a percentage of the parent size so that they behave more responsively on different screens. 1em equals 16 px by default in most browsers.
body {
font-size: 100%;
}
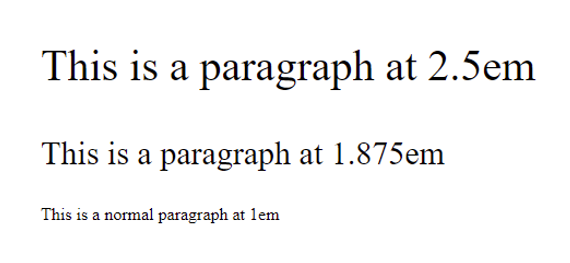
h1 {
font-size: 2.5em;
}
h2 {
font-size: 1.875em;
}
Font weight
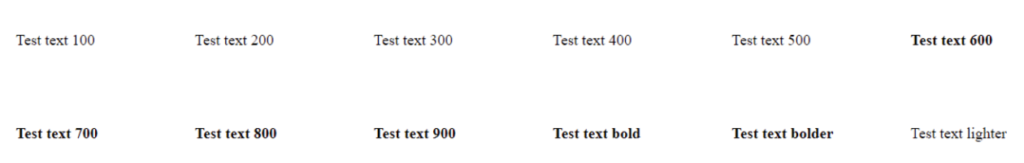
The font-weight property changes how thick a character appears. Not all fonts will support all the options. The main options are:
- normal
- bold
- bolder
- lighter
- 100, 200, 300, 400, 500, 600, 700, 800, 900 (400 is normal, 700 is bold)
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
Text decoration
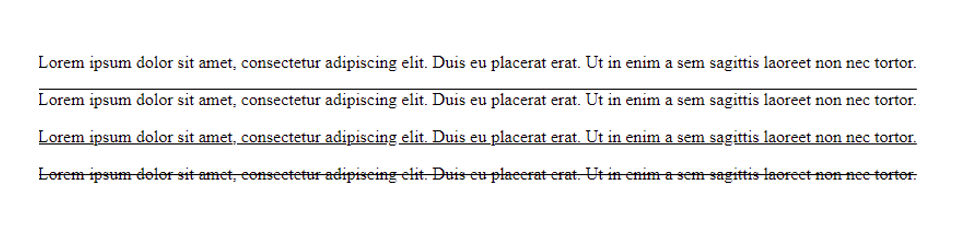
The text-decoration tag allows you to change any decoration on a text such as underlines. The common options are:
- none -remove any decoration
- overline – a line over the text
- underline – a line under the text, links have this by default
- line-through – a line through the centre of the text as if crossed out
Removing the underline from links in a menu is a common design method.

List styles
To change how a list looks you can use the following rules:
ul {
list-style-type: square;
}The default value is disc, but you could use square, circle, upper-roman, lower-roman for example to change how it looks, or none to hide the bullet point.
ul.a {
list-style-position: inside;
}The default is outside, the bullet points are in the area used for padding. Changing it to inside makes the list look more indented as the bullet points are now inside the content area.
ul {
list-style-image: url("tick.png");
}Just like with a background image you put the path to the image file in the brackets.
Or just list-style as a shortcut to change multiple values in one line.
ul {
list-style: square inside url("tick.png");
}