Taking into account the design brief, create a design document proposing an application for development. This should include a brief outline of the application which must include the application name, application type, application purpose and the target audience. Also identify and justify the resources required, including the hardware required, software needed including the development environment you have selected to create your app and all the media required. A suitable approach for the media requirements would be to create a table to list them.
- Typed report (at least 300 words and 2 diagrams)
- Oral presentation with slides (at least 300 words and 2 diagrams)
This task should complete points 1 and 2 of the 1st outcome:
Outcome 1 – Create a design document for the development of an application
- Propose a suitable application for development
- Identify and justify the resources required, including the development environment, for developing the application
- Create appropriate design instructions and diagrams
- Create an action plan with key tasks and milestones identified, including timescales
Example
Learner – David Robertson
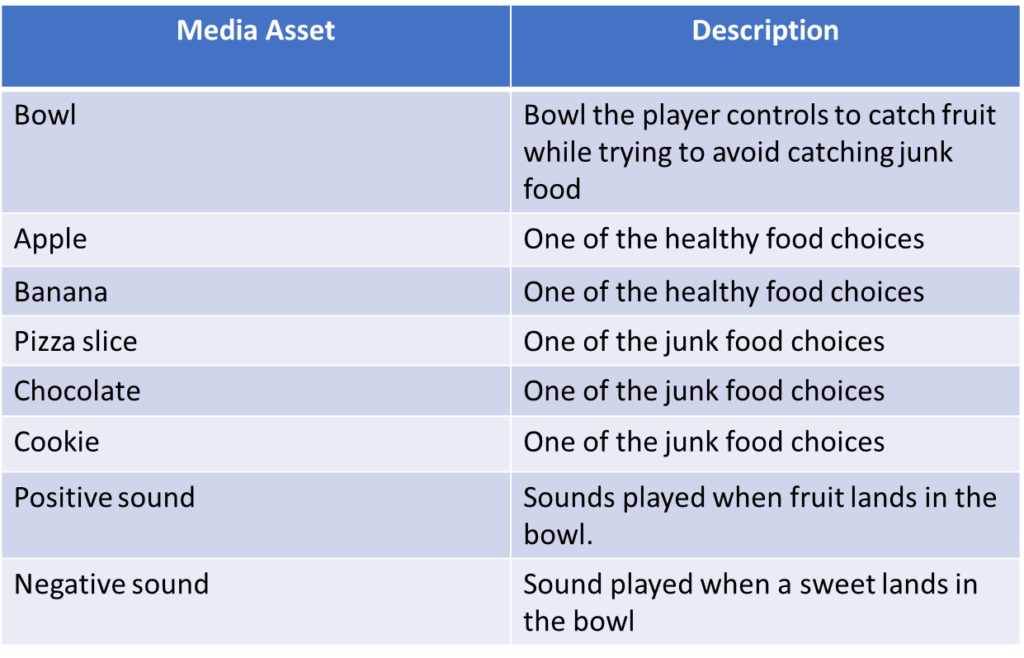
As per the brief, I have chosen to create a game application to promote healthy eating amongst schoolchildren aged 5 to 12. I felt creating a game application would be a fun way for them to learn about healthy eating while enjoying themselves and it would be something that they would be more likely to remember and make an impact on them, rather than just reading information about the subject. The game will be called Fruit Bowl, as you will try and catch fruit falling from the top of the screen into a bowl, while avoiding catching the unhealthy sweets that are also falling. The game will be a simple arcade game, using touch controls to move the bowl. The purpose of the game is to enforce which foods are good for you and which foods should be avoided.
I propose to create the game on a Windows 10 PC, using the free MakeCode development environment which runs inside an HTML5 browser, so a suitable browser such as IE10, IE11 or Google Chrome will be required. I choose MakeCode because it allows for rapid development and the game produced can be used on a range of classroom hardware that schoolchildren can use to learn technological subjects. I will use the built-in sprite editor to make the sprites and use the sounds provided with MakeCode for audio cues. The PC will need to be fairly modern, but not necessarily top of the range. A specification of around 2 to 4GB RAM, a dual-core 2GHZ CPU and a Directx10 or 11 graphics card will be expected.