Design brief
Donald Smith runs a car showroom and garage and has approached you to make a website for the company.
The first page should have a brief introduction to the company and where they are located. They would also like a video clip on the front page.
The second page should go into details about the services that they provide. They would like a link on this page that allows a user to download a PDF of the price list.
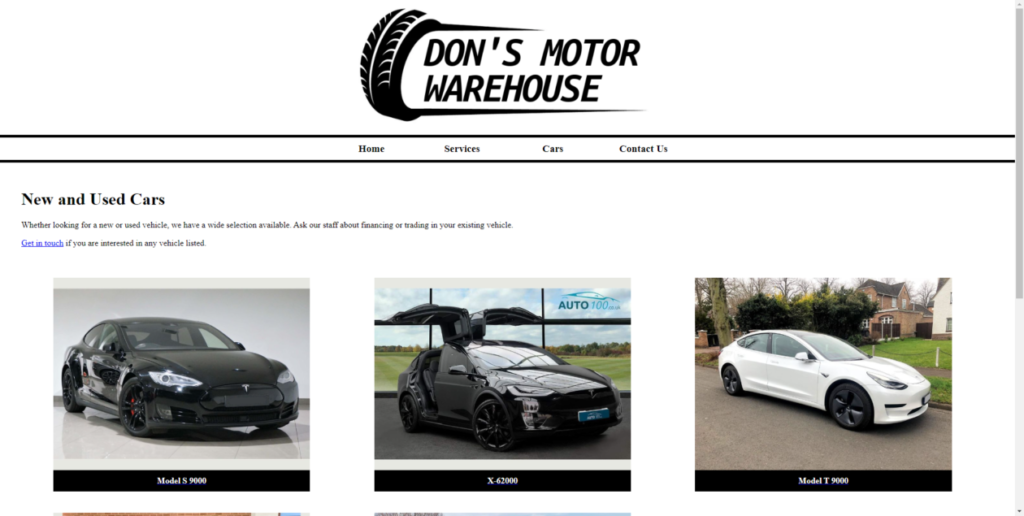
The third page should list the current vehicles available for sale in a gallery format. Clicking on any of the vehicles should open a new page showing the vehicle’s details.
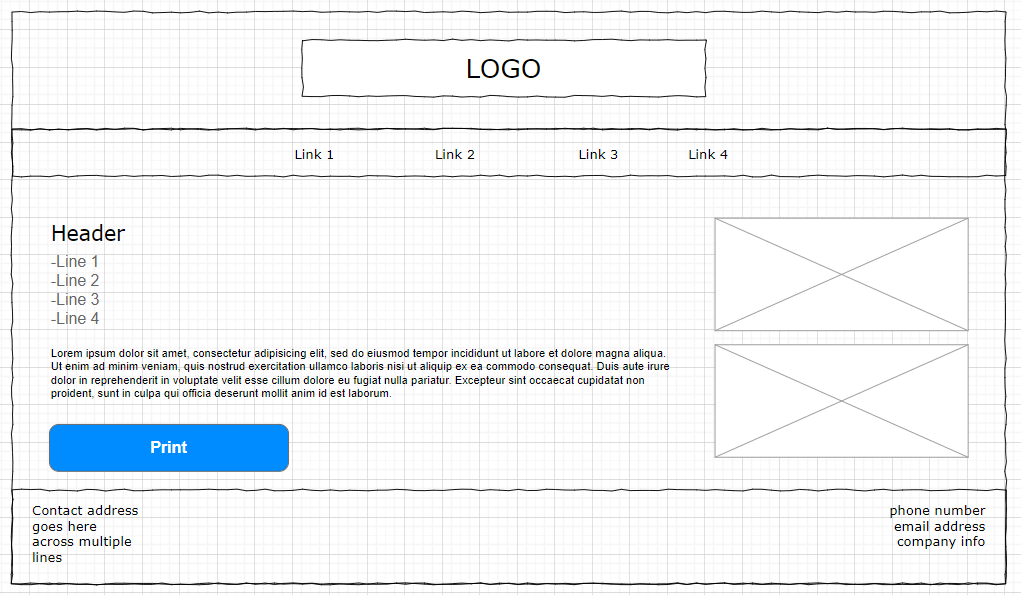
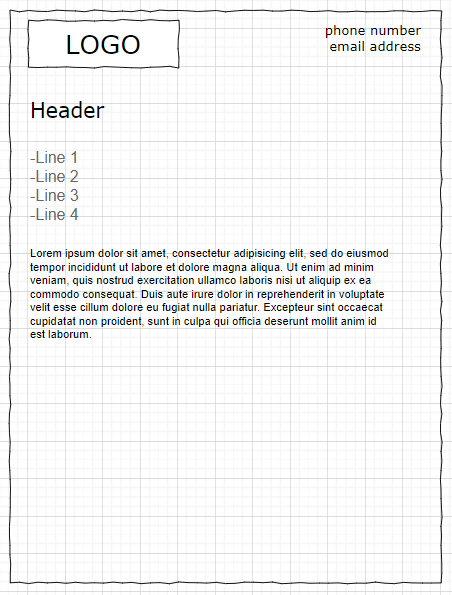
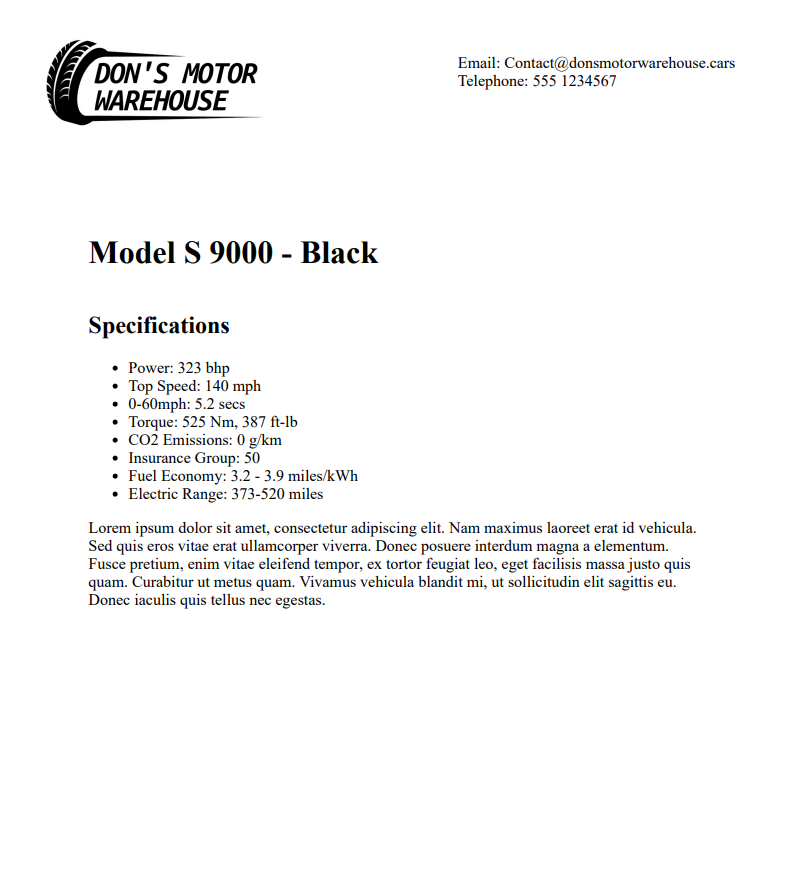
The vehicle pages should include a link to print the page that strips out any of the website areas that aren’t the company logo, details about the vehicle and the contact details in the footer.
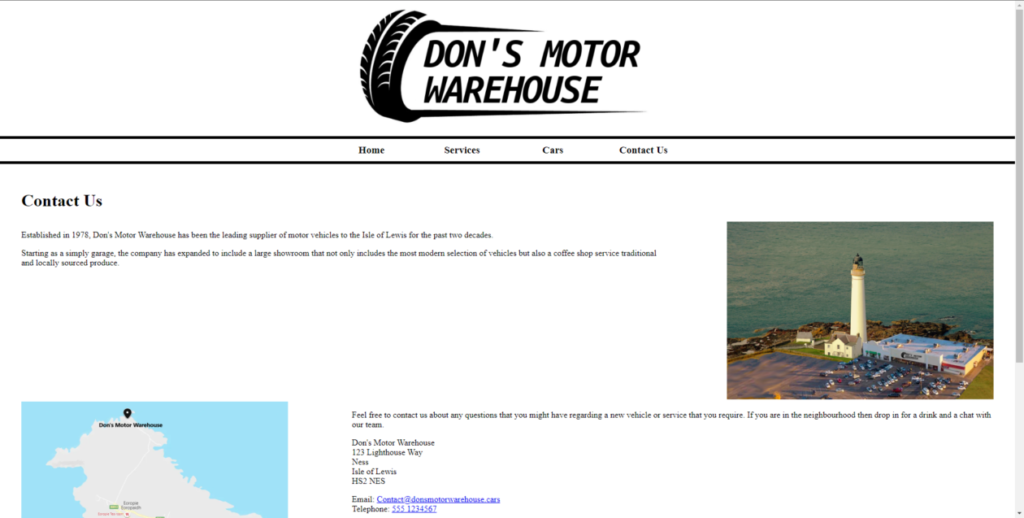
The final page of the site should be a contact page about the company page including a map showing how to find the garage and contact details.
Requirements list
- all pages to have a menu to link back to the home page, services page, vehicles page and a contact information page.
- the home page to have a video and introduction text
- contact information page to have a map showing the location of the garage and contact details
- vehicles page to list all vehicles available and each vehicle links to its own page
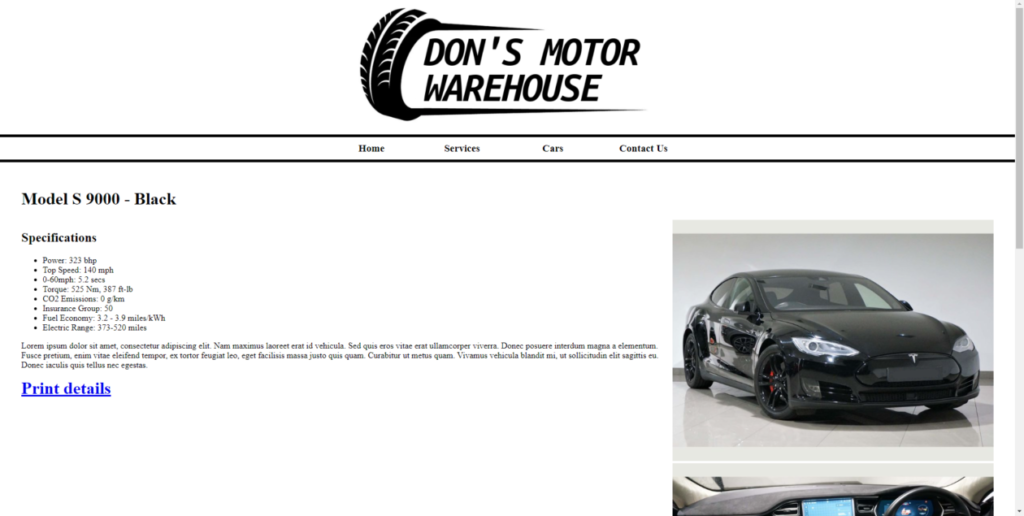
- each vehicle page shows all the information and list any photos or videos available for that vehicle.
- each vehicle page needs a print button that shows a stripped down version of the web page with just the vehicle details and contact information
- a services page listing all services available with a download button for a price list
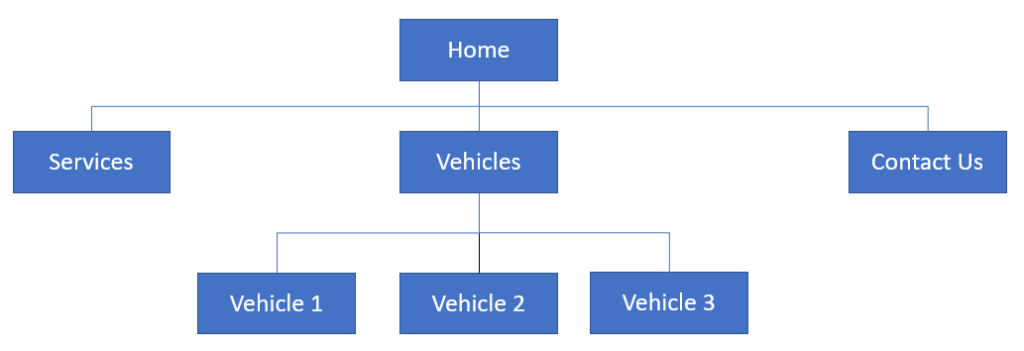
Hierarchy

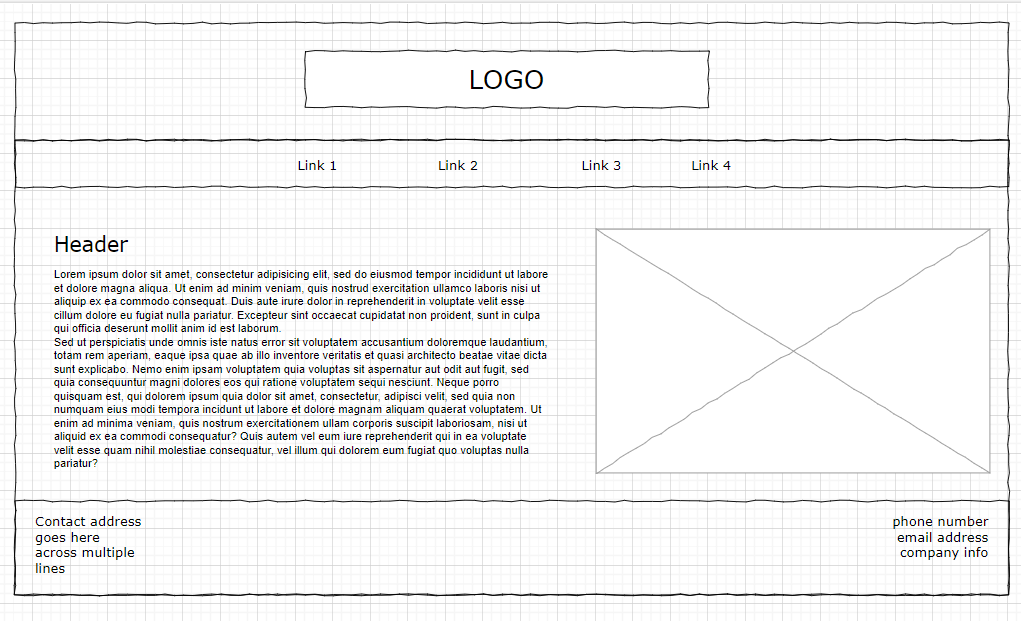
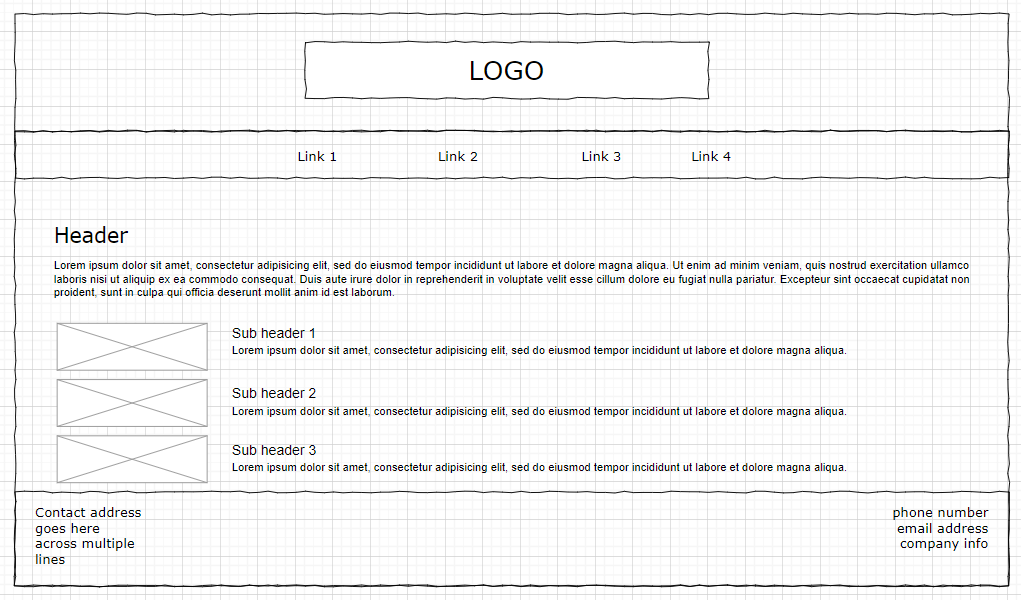
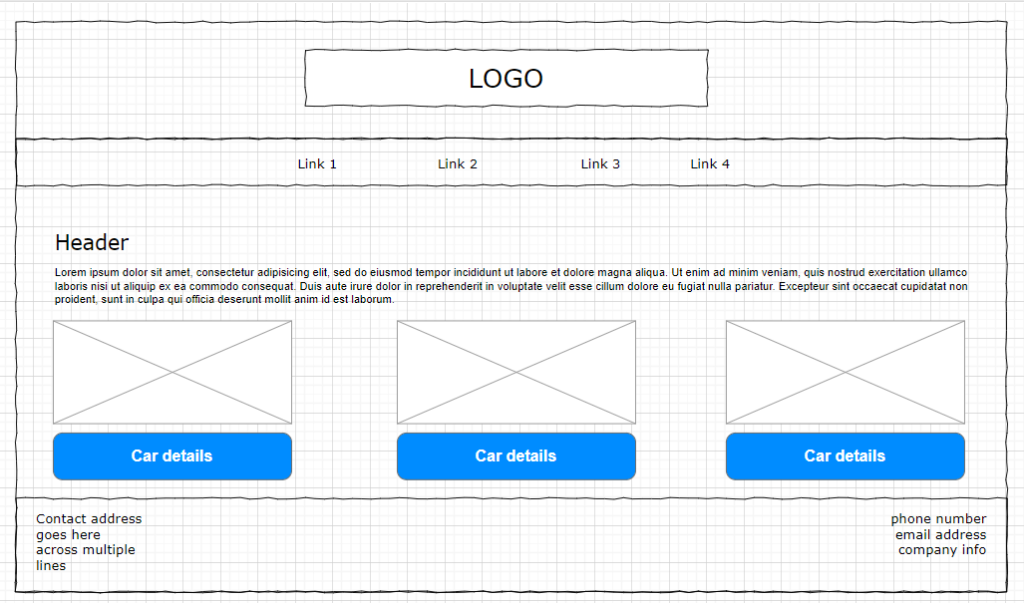
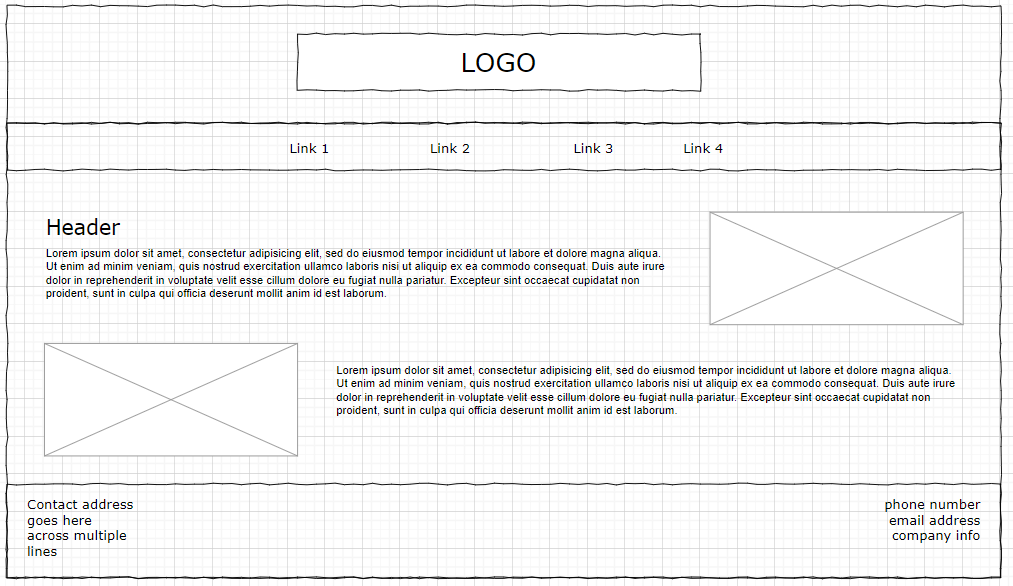
Wireframes






Resource list
- Company logo
- Company address and contact details
- Company registration number
- Text for the home page
- Video for the home page
- Text for the services page
- An image and text about each service
- A price list file for the services
- Specifications and images about each car available
- A map for the contact page
- Text for the contact page
- Any additional images of the business that can be used on the website.
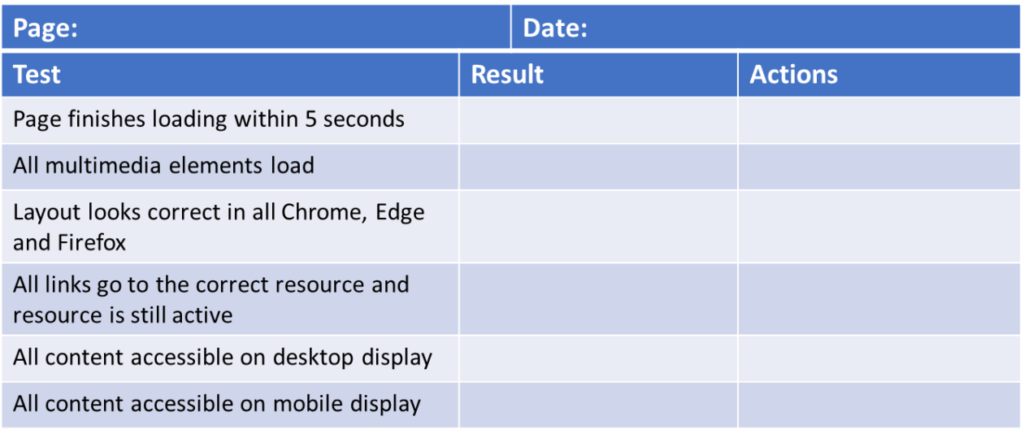
Test plan

Implementation






A test plan would then be completed for every page. If any changes were needed as a result of the testing then any page that was altered would need to be re-tested.
The student would then evaluate the project and their own actions.
How well do you think they did?
